网页中的“下一页”怎么实现
的有关信息介绍如下:网页中的“下一页”实现的纳桥方法。
如下参考:
1.首先,打开HTML编辑器并创建一个新的衫茄侍HTML文件,如或吵index.html。

2.在index.html中的<script>标签,输入js代码:
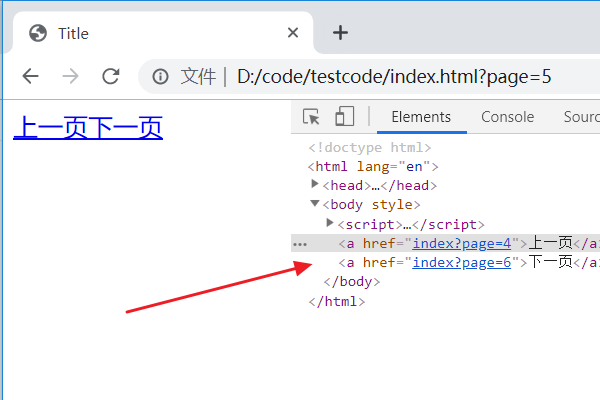
varnow=parseInt(location.href.split('?')[1].split('=')[1]);
$('body').append('<a rel="nofollow" href="index?page='+ (now-1)+'">上一页</a>');
$('body').append('<a rel="nofollow" href="index?page='+ (now+1)+'">下一页</a>');

3.在chrome浏览器中运行index.html页面,上一页和下一页的a标记将用js打印。